by
Build high-performance ecommerce sites to scale with Next.js.
Next.js is an open-source web development framework built on React, supporting server-side rendering (SSR) and static site generation (SSG).
Statista reports that 13.52% of software developers used Next.js frameworks in 2022, making it one of the most used frameworks globally.
How Next.js Improves Enterprise Ecommerce
Next.js is a free, open-source platform built on well-known technologies: React and Node.js. Many ecommerce platforms use Next.js within their full-stack framework.
Developers who work with React and JavaScript can adapt to the Next.js library and create a complex and performant architecture. Next.js templates are available for full ecommerce sites, from product pages to checkout, for those who want to launch quickly.
Adaptive and quick to launch.
Next.js can help accelerate your development. Connect Next.js to your ecommerce backend using a pre-built template — or independently develop your frontend functionality from scratch.
Developers can use Next.js to build any application to scale, reducing build time due to the wealth of available resources.
Security.
Create secure, static sites with Next.js. Sites built on Next.js don’t require dynamic rendering or database connections — reducing your attack surface and lowering risk.
Next.js further provides a secured header, which can help prevent common attacks: code injection, click-jacking and cross-site scripting.
Short page load time.
Static sites load fast. Get your storefront into your customer’s hands faster — and increase your page performance rankings — by using Next.js to generate clean, fast-loading pages.
Page load time is one of the major metrics by which search engines judge site performance, and a long page load time is one of the primary reasons why users leave a site.
Image optimization.
Next.js builds optimization directly into its image component for performance, stability, faster page loads and accessibility. Optimize the performance and speed of your image loading out-of-the-box — and bring brilliant, high-resolution images of your products to your customers, regardless of the size of their screen.
UX customization.
Next.js is a fully-integrated technology that can be used with many React stacks. Customize the UX of your ecommerce store with JavaScript, TypeScript or CSS. Use open source templates, plug-ins and APIs to deliver the user experience that you want — much faster than developing on your own.
Better SEO.
More traffic often leads to more sales. Improve your search engine performance with better performance and clean, well-designed code.
Next.js improves SEO by helping you increase the performance of your storefront, thereby increasing its accessibility on the web. Further, Next.js makes it easier to model clean code — by providing a framework built with best practices in mind.
Built-in internationalization.
It’s a global world. Get global customers. Next.js provides built-in internationalized routing for your ecommerce storefront, making it even faster to expand into new markets.
Next.js provides i18n routing support — as simple as adding a few lines to your config file. Combine Next.js with a headless multi-storefront backend, and you can tailor your products to customers worldwide.
Replatforming Guide: A Roadmap for Migrating Your Ecommerce Store
Make your ecommerce replatforming project a success with our step-by-step guide filled with best practices from enterprise migration experts.
Why Developers Appreciate Next.js for Big Business Websites
Next.js is imminently scalable and fast to deploy. But it’s particularly great for large projects — such as enterprise ecommerce.
Not only does Next.js reduce the time to launch, but it also reduces overall development time, including maintenance and improvements.
Zero configuration required.
Developers can deploy a Next.js storefront with little configuration — although customization is always an option.
There are countless Next.js template repos and full storefront integrations, so a frontend developer or a backend developer doesn’t need to worry about reinventing the ecommerce technology wheel.
Rather, they can concentrate on the features most essential to their enterprise.
Automatic code splitting.
Serve pages even faster with automatic code splitting. Next.js will automatically split code into smaller, faster-to-load chunks — thereby improving time-to-render performance.
Your website will load faster by loading only the parts it needs, reducing latency and letting your users access your products quickly.
Incremental static regeneration.
Don’t redeploy your entire site. Incremental static regeneration lets you create and update content without triggering a full rebuild, increasing the agility of your site updates and maintenance.
Rather than having to go down for hours to rebuild your site, you can incrementally update your site on-the-fly — focusing on your products, content and user experience.
Live collaboration tools.
Web applications aren’t built in a vacuum. Work with your team in Next.js’s live collaboration tools.
Development teams have to be active and agile. Next.js Live Share makes it possible for developers to work together in real time — developing, optimizing and commenting on code as though your team is on the same device.
A large community of fellow developers.
Like most open-source frameworks, Next.js is powered by its community.
Join a large community of fellow developers who produce tutorials, templates, modules, docs and GitHub repos.
If you have a question, it will be easy to answer. If you have a problem, it’s possible that the solution is already there.
Virtual DOM.
Build faster experiences with a virtual DOM powered by Next.js and React. Managing the Document Object Model (DOM) virtually means faster refreshes and greater responsiveness, delivering the slick and customized real-time experiences that users have come to expect.
A virtual DOM is easily shifted from platform to platform to provide a clean cross-platform experience.
Next.js Fast Refresh.
Edit React components and Fast Refresh, a Next.js feature, will provide visible feedback in less than a second. Fast Refresh further accelerates the course of development as a quality-of-life feature that improves the engineering process.
API routes
Quickly connect your frontend and backend functionality with API routes without developing additional, unnecessary dependencies.
Developers can build endpoints through their folder structure without writing custom code.
Headless Next.js Ecommerce Websites with BigCommerce
Power your headless BigCommerce site with a Next.js frontend. Together, BigCommerce and Next.js provide the architecture for a powerful and composable ecommerce solution.
Next.js is well-integrated with GraphQL, JSON, and other essential headless components — so developers can focus on what matters most.
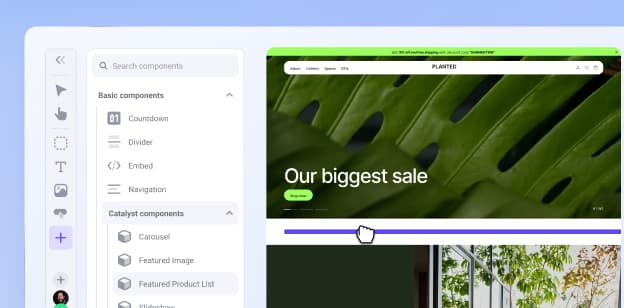
Explore Catalyst, the future of storefront experience.
Experience the storefront that's setting a new standard for modern commerce, designed for your whole team to love.
The Final Word
Start building your ecommerce storefront today by deploying BigCommerce and Next.js in Vercel. Next.js is a performant, scalable framework for ecommerce app development — and all the building blocks are available today.
It’s time to get started. Follow the Next.js Commerce Quick Start to deploy our All-in-One React Starter Kit.
Within minutes, you can have a full, headless ecommerce site — product pages, checkout and shopping cart — from HTML to JavaScript.